このガイドでは、ゴースト・カーソルについて学びます。チュートリアルを終える頃には、以下の質問に答えられるようになっているでしょう。
- ゴースト・カーソルとは?
- Ghost Cursorはどのようなツールと互換性がありますか?
- ゴースト・カーソルはどのように使われるのですか?
- ブロック解除ツール(プロキシ、リモートブラウザなど)との互換性はありますか?
- ゴースト・カーソルはいつ選ぶのが正しいのか?
ゴースト・カーソルとは何か?
Ghost CursorはPuppeteerのプラグインです。マウスカーソルをコントロールし、より人間に近い動きでページのインタラクションを行うことができます。
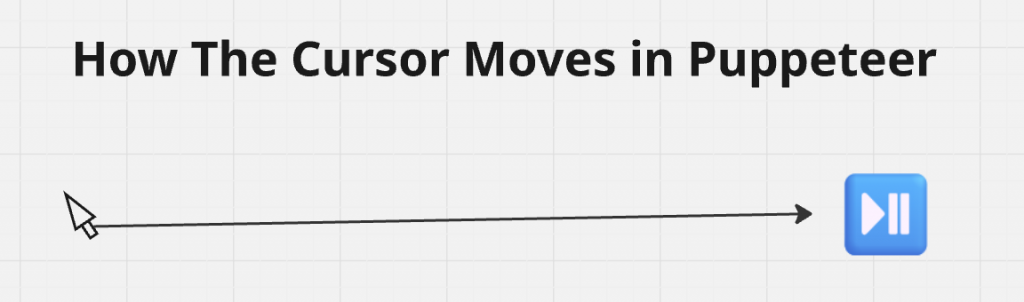
Puppeteerでボタンをクリックすると、カーソルが瞬時にそのボタンに移動してクリックする。これは非常にロボット的だ。たしかに速くて効率的だが、ウェブをスクレイピングするときにしばしばブロックされることのひとつだ。

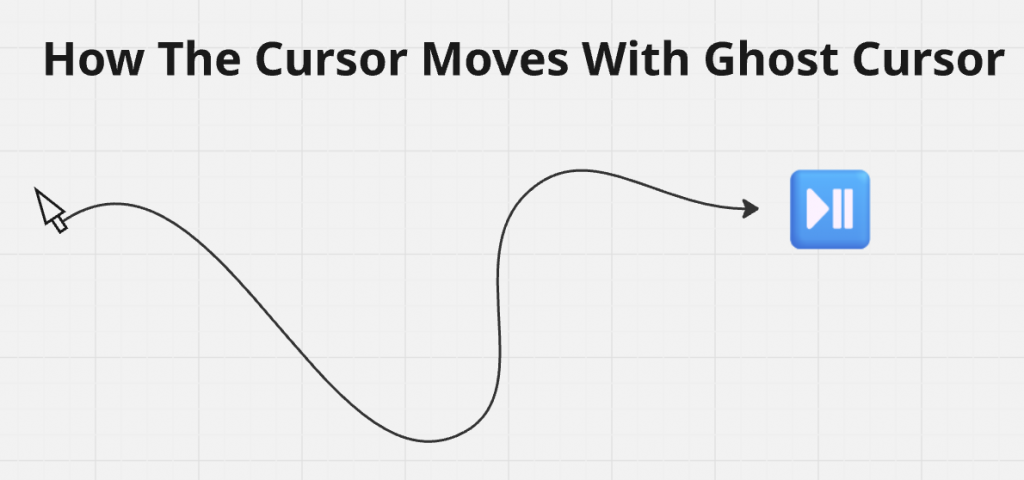
ゴースト・カーソルでは、ページ上の2点間のカーブ上に無限のポイントを作成します。そして、カーソルはこの曲線をたどって現在の位置からターゲットの要素まで移動します。この曲線ははるかに人間的に見えます。

はじめに
コーディングを始める前に、JavaScriptの基本的な知識があることを前提とする。まず、新しいプロジェクト・フォルダーを作成し、JavaScriptプロジェクトを初期化する必要があります。
以下のコマンドは新しいフォルダーを作成し、プロジェクト・ディレクトリーにホップする。
mkdir your-ghost-cursor-project
cd your-ghost-cursor-projectnpm initを使用して、この新しいフォルダをNodeJSプロジェクトに変換できます。これはチュートリアルなので、-yフラグを使います。ライセンスに関するプロンプトのセットアップは必要ありません。
npm init --yさて、依存関係をインストールしよう。とてもシンプルだ。
npm install ghost-cursor puppeteerゴースト・カーソルの基本的な使い方
以下のスクリプトでは、Ghost Cursorの基本的な使い方を示します。これは必須ではありませんが、Ghost Cursorの動作を見ることができます。
新しいページを作成したら、それをinstallMouseHelper()に渡す。これにより、レンダリングされたページ内でカーソルが移動する様子を見ることができる。次にカーソル・オブジェクトを作成する。カーソルは本の位置を取得し、それをクリックする。
最後に、ブラウザを閉じてプログラムを終了する前に、製品ページのスクリーンショットを撮る。
const puppeteer = require('puppeteer');
const { createCursor, installMouseHelper } = require('ghost-cursor');
//this function holds our runtime
async function run() {
//launch a headed browser to watch ghost cursor in action
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
//this allows you to watch the cursor as it moves around
await installMouseHelper(page);
//create the actual cursor object
const cursor = createCursor(page);
await page.goto("https://books.toscrape.com");
//find the link inside the product pod
const book = await cursor.getElement("article[class='product_pod'] a");
//get its location (x,y) coordinates
const location = cursor.getLocation(book);
//move to the coordinates
await cursor.moveTo(location);
//click on the book
await cursor.click(book);
//take a screenshot of the product page
await page.screenshot({path: "book.png"});
await browser.close();
}
run().catch(console.error);ゴースト・カーソルで使用可能なメソッド
さて、Ghost Cursorの動作を見たところで、個々のメソッドが何をするのかを見てみよう。これらのひとつひとつがあなたのスクレイピングツールボックスの新しいピースとなる。
installMouseHelper()
installMouseHelper()を使って、レンダリングされたブラウザ内のマウスの動きを追跡する。このメソッドにより、カーソルの動きを見ることができる。このピースはカーソルの使用には必要なく、実行するためにはヘッドフルブラウザが必要です。これは便利なツールというよりは、斬新なデバッグのためのピースである。
//launch a headed browser to watch ghost cursor in action
const browser = await puppeteer.launch({
headless: false,
});
const page = await browser.newPage();
//this allows you to watch the cursor as it moves around
await installMouseHelper(page);ゲットエレメント()
getElement()は、Puppeteerのpage.$()とほとんど同じように動作します。実際、通常のPuppeteerの要素を他のメソッドに渡しても、カーソルはバグっていましたが、動作し続けました。ページ上の要素を見つける場合、cursor.getElement()を使用するのがベストです。
//find the link inside the product pod
const book = await cursor.getElement("article[class='product_pod'] a");ゲットロケーション()
要素を見つけたら、その位置を取得する必要があります。このメソッドを使えば、最小限のコードで任意のページ要素の(x,y)座標を取得することができます。
//get its location (x,y) coordinates
const location = cursor.getLocation(book);move()
move()はとても便利なメソッドだ。セレクタ・オブジェクトやページ要素をそのままmove()に渡すと、カーソルがそこに移動する。
//move straight to the book
await cursor.move(book);
//click on the book
await cursor.click(book);moveTo()
moveToを使用すると、座標を直接カーソルに渡すことができます。ブックに移動する代わりに、getLocation()を使用し、その出力をmoveTo()でカーソルに渡す。
//move to the coordinates
await cursor.moveTo(location);
//click on the book
await cursor.click(book);scrollIntoView()
カーソルをオブジェクトの上に直接移動させたくないこともあるでしょう。scrollIntoView()を使用すると、セレクタまたはページ要素を渡して、要素がビューポート内に表示されるまでスクロールさせることができます。
//scroll until the book is in the viewport
await cursor.scrollIntoView(book);
//click on the book
await cursor.click(book);scrollTo()
scrollTo()も実に便利なものだ。top、bottom、left、rightを渡すことができる。AIは必要なく、自然言語でスクロール動作をコントロールできる!
//scroll to the top of the page
await cursor.scrollTo('top');
//click on the book
await cursor.click(book);スクロール()
scroll()は、おそらくスクロールアクションのもっとも基本的なものでしょう。scrollでは、(x,y)座標を渡します。そして、カーソルがビューポート内に収まるまでスクロールします。
//move to the coordinates
await cursor.scroll(location);
//click on the book
await cursor.click(book);ゴースト・カーソルの一般的な制限事項
- キャプチャGhost Cursorはあなたをより人間らしく見せることができますが、結局のところ、スクレーパーを操っているのはあなた自身です。トップ10のCAPTCHAソルバーで詳細をご覧ください。
- パペッティアGhost cursorはPuppeteerのみを公式にサポートしています。Seleniumや Playwrightのような他のヘッドレスブラウザと比べると、Puppeteerはかなり制限されており、機能やメンテナンスが不足しています。
- ローカル専用:Ghost Cursorはローカルで実行する必要があります。このため、ブロック解除オプションが大幅に制限されます。Scraping Browserを使用すると、自動プロキシ管理とCAPTCHA解決機能を備えたリモートヘッドレスブラウザを実行できます。リモートブラウジングをサポートしないため、Ghost Cursorは利用可能な最高のツールをフルに活用することができません。
プロキシの統合
スクレイピング・ブラウザはサポートしていませんが、Puppeteerはローカル・プロキシと統合しています。Puppeteerは、基本的なプロキシURL、ユーザー名、パスワードによる標準的なプロキシ認証に従います。
以下のコードは、どのPuppeteer/Ghost Cursorランタイムにも対応できる基本的なスクリプトです。ユーザー名、ゾーン名、パスワードは必ず自分の認証情報に置き換えてください!
const puppeteer = require('puppeteer');
const { createCursor } = require('ghost-cursor');
async function run() {
const browser = await puppeteer.launch({
headless: false,
args: [
'--proxy-server=http://brd.superproxy.io:33335',
'--ignore-certificate-errors'
]
});
const page = await browser.newPage();
const cursor = createCursor(page);
await page.authenticate({
username: "brd-customer-<your-username>-zone-<your-zone-name>",
password: "<your-password>"
});
await page.goto("https://ipinfo.io");
await cursor.click("a[href='/what-is-my-ip']");
await page.screenshot({path: "ipinfo.png"});
await browser.close();
}
run().catch(console.error);前述の通り、PuppeteerとGhost Cursorでは、スクレイピング・ブラウザそのものをフルに活用することはできない。下の内訳は、上記のスクレイパーを使った1回の実行コストを示している。このコストには目を見張るものがある。

プロキシを手動で管理する場合は、ローテーションを使うのがベストです。Web Unlockerを使えばわかるように、このスクレイピングには0.23ドルかかる。家庭用接続では0.05ドル、データセンター接続では0.01ドルしかかかりません。
Ghost CursorおよびPuppeteerでプロキシを管理する場合、利用可能な場合はデータセンタープロキシを使ってください。レジデンシャルプロキシは、データセンター接続がターゲットサイトによってブロックされた場合にのみ使用してください。
結論
ゴースト・カーソルは、スクレイパーをより人間らしく見せるためのシンプルで効果的な方法です。スクロールやクリックがより自然になれば、ターゲットサイトからブロックされる可能性が低くなります。このツールは一般的なプロキシとの統合で動作しますが、リモートブラウザとは互換性がありません。
基本的なスクレイピングタスクであれば、Ghost Cursorを使用することで、ボイラープレートなしでコードに人間性を加えることができる。この記事で紹介したスクレイピング製品を見て、あなたのスクレイピングをレベルアップさせよう。
- ウェブアンロッカー:CAPTCHA解決とプロキシ管理を自動化。接続するだけでコーディングが続けられます。
- スクレイピング・ブラウザ:マネージドプロキシとCAPTCHAソルバーによるリモートブラウジング。
- レジデンシャル・プロキシ:お客様のトラフィックを消費者向けデバイスの実際の家庭用インターネット接続を介してルーティングします。最高のトラフィックに溶け込みます。
- データセンター・プロキシ: 光速接続のハイエンド・ハードウェア。低コストで中間サイトをスクレイピング。
無料トライアルに登録して、今すぐ始めましょう!